【Google】ブラウザに表示されているページ全体を枠無しで丸ごとスクショする方法(Google Chrome編)【Chrome】
スクリーンショットの方法です。
ああ、スクショね。PrintScreen押してMSペイントかなんかに貼り付けて、別名で保存して…特に難しくもないよね…みたいな。
でもブラウザの枠(ウィンドウの部分)が邪魔なので毎回毎回MSペイントなんかで画像をトリミングしてたんです。これが地味に面倒な作業だったので枠無しでスクショできる何か良い方法があるに違いないと思って調べてみました。
簡単だろうと思っていたら少々まごついた部分があったのでその辺りの事も踏まえて手順をメモメモφ(..)。。。
環境は以下の通り
- OS : Windows10 Home
- ブラウザ : Google Chrome
Contents
環境
1.「デベロッパーツール」をクリック
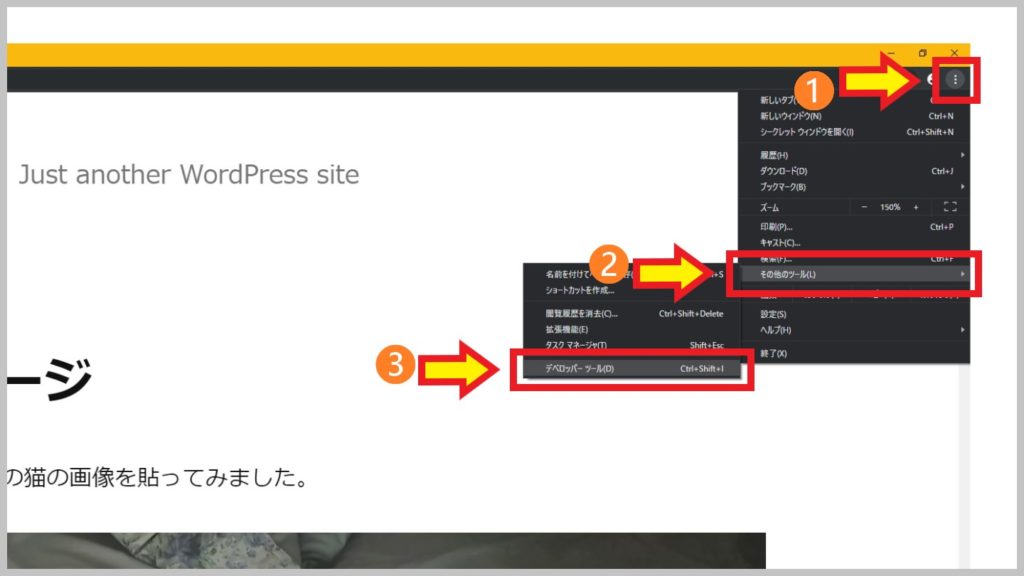
まず、Google Chrome ( 以下”クローム” ) の右上にある縦の三点リーダー [︙] を探して [︙] – [その他のツール] – [デベロッパーツール] の順番にクリックします。
あるいは、キーボードの [F12]キー を押します。

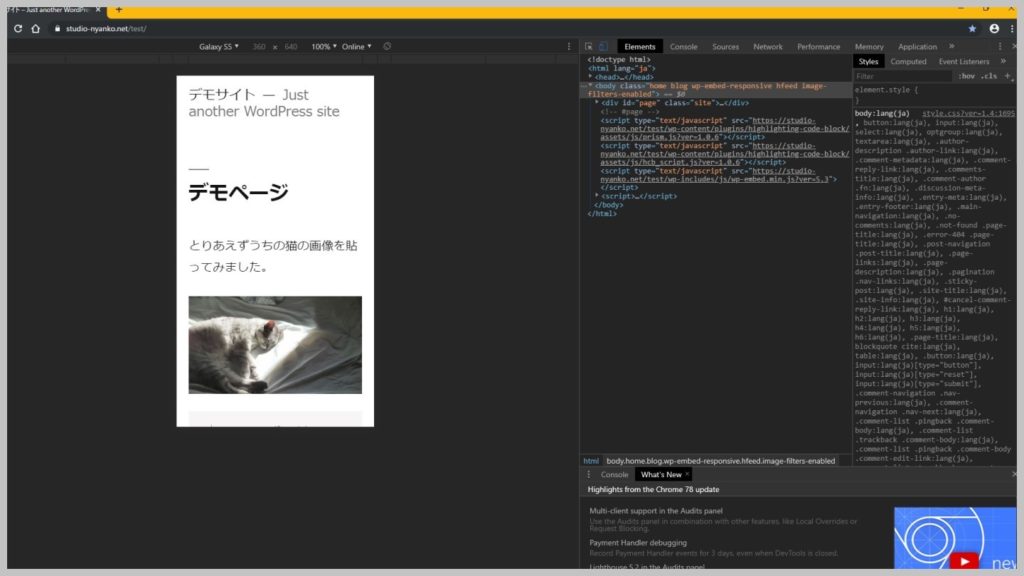
そうすると [図1-2] の様なデベロッパーツール画面に遷移します。デフォルトの状態ではこんな感じでしょうか。

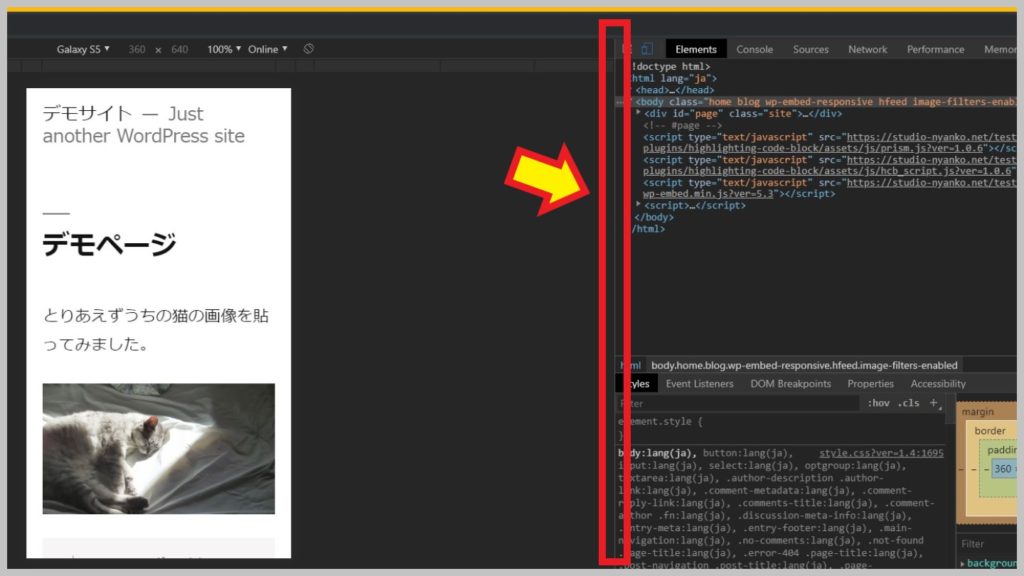
画面が左右に二分割されていますが カーソルの矢印を線上に持っていくと [↖] が [↔] に変わるので左右の画面サイズを自由に変更してくださいね。(図1-3)

2. デバイスの選択
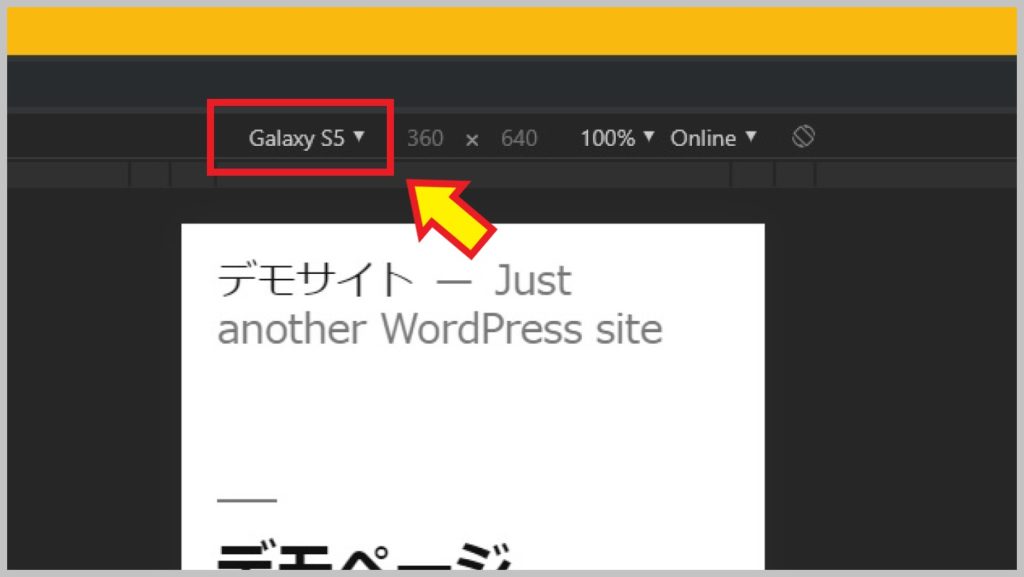
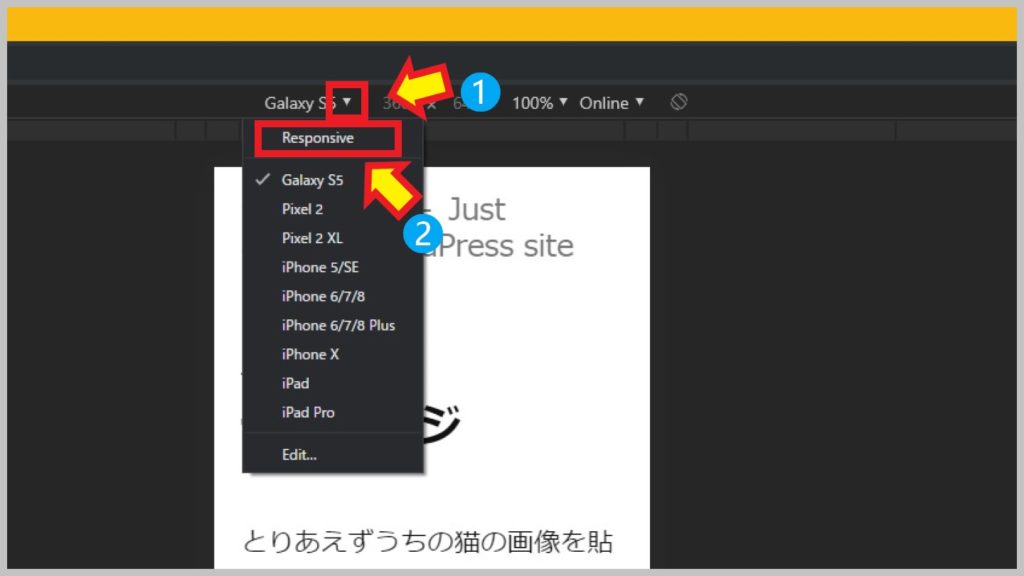
デベロッパーツール画面の上の方にデバイスを選択する場所があります。

そのすぐ右側にある [▾] をクリックする(➀)とドロップダウンメニューが現れるのでその中から [Responsive] を選択(➁)します。(図2-2)

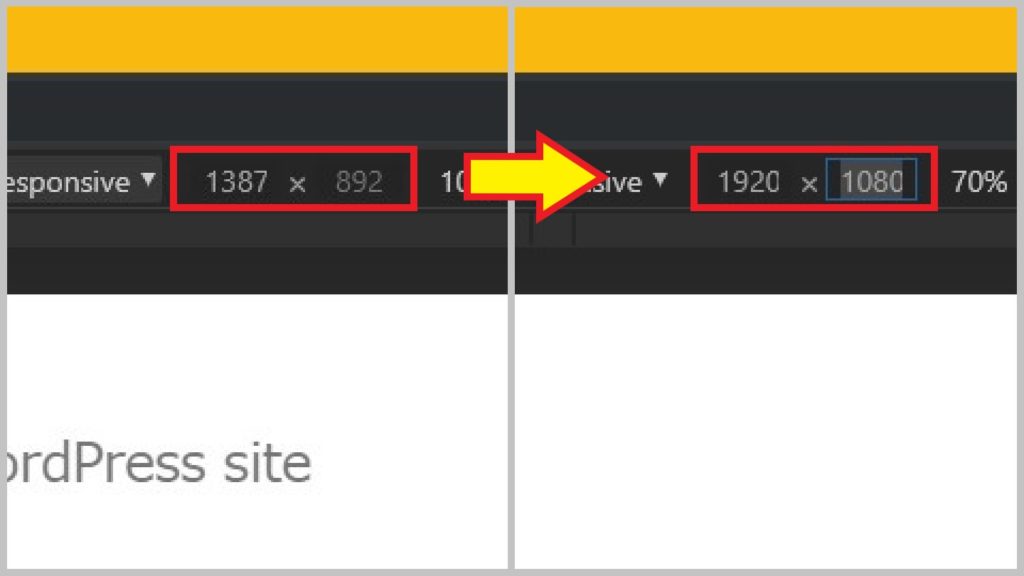
デバイス選択欄の右隣にモニターサイズの入力欄があるので変更します。私の使用しているモニターは 1920×1080 サイズなのでそのように入力しました。

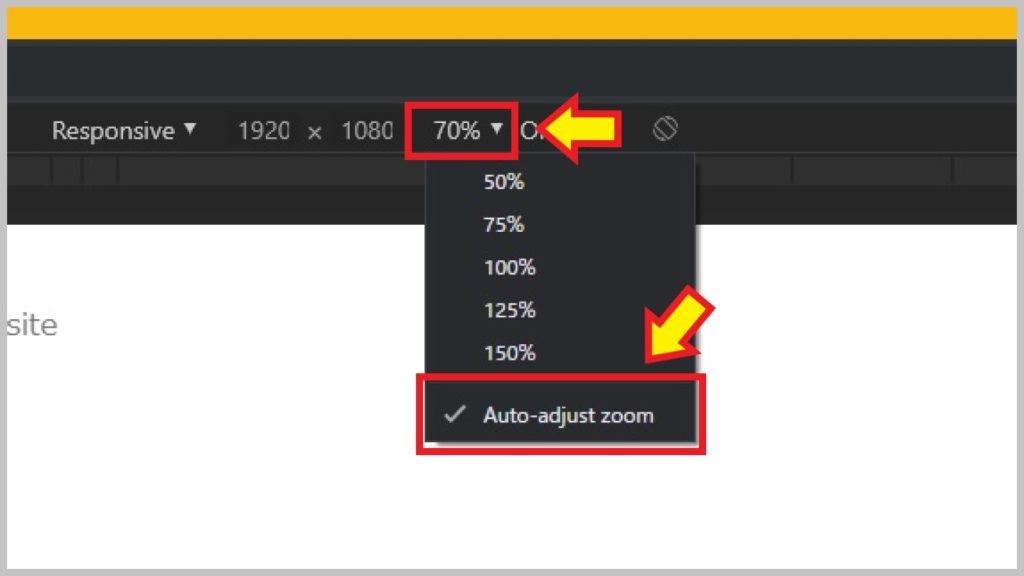
モニターサイズの入力欄の更に右にズームの入力欄があるので [▾] – [Auto-adjust zoom] を選択しておきます。ここは特に変更しておく必要もありませんけど。

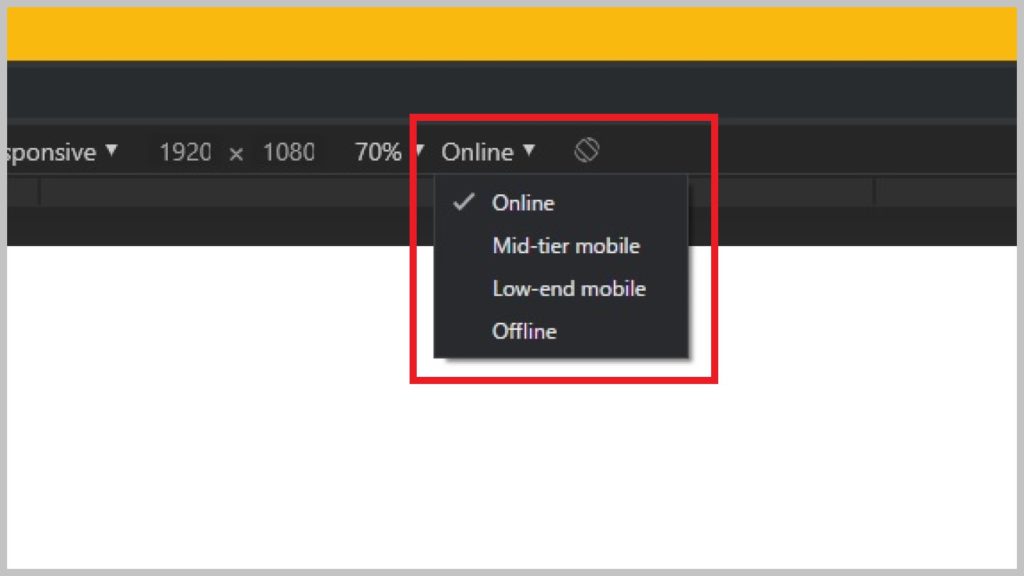
更に右に 「Network Throttling Profile」選択の項目がありますがここは既定値の [Online] のままでいいです。(図2-5)
ニャンコ備忘録

3. ページを丸ごとスクショします
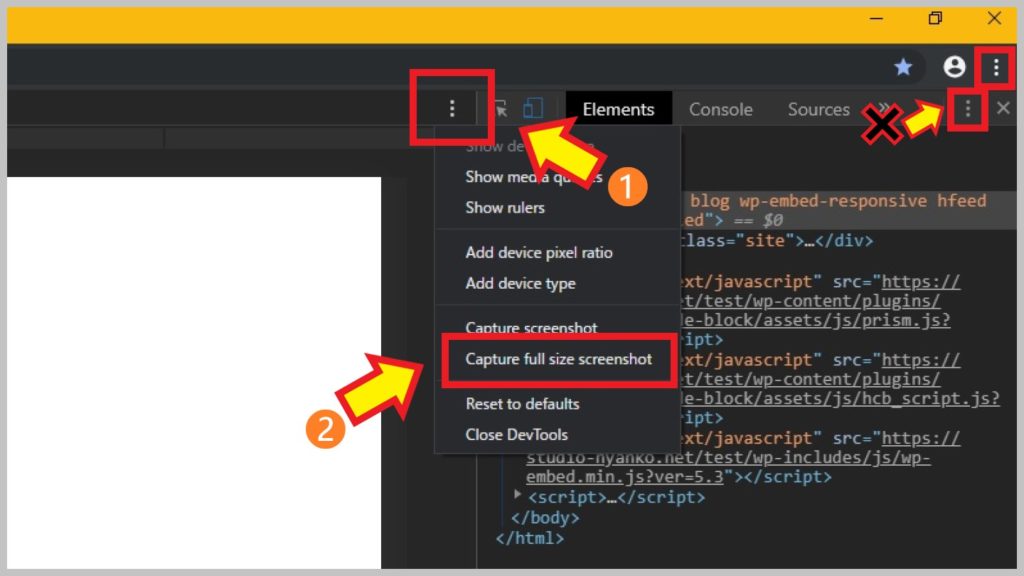
2分割されたデベロッパーツール画面左側の右上にある [︙] – [Capture full size screenshot] をクリックするとスクショが撮れます。一番右側にある [︙] と間違えないでくださいね。(図3-1)

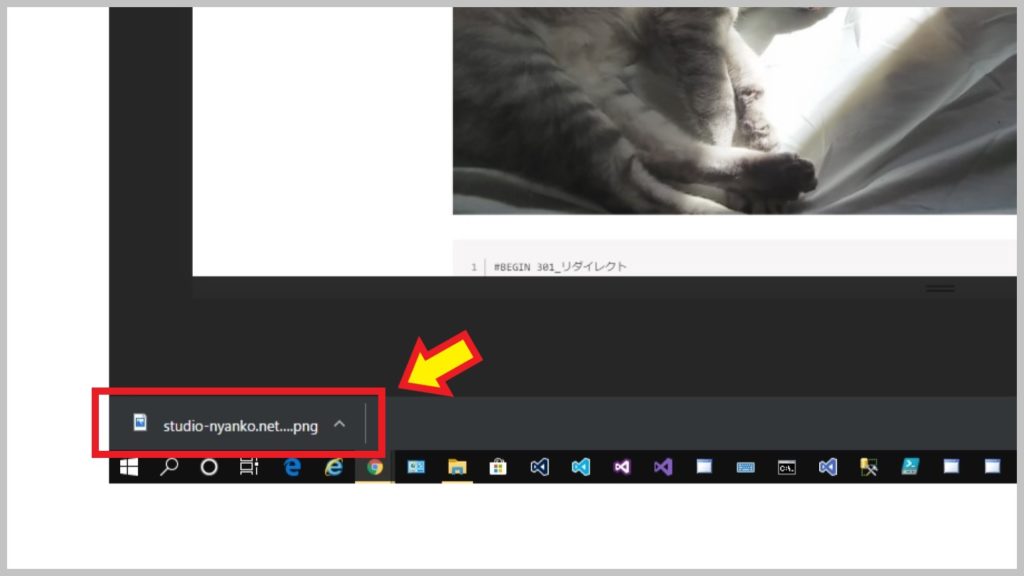
ブラウザの左下にダウンロードされた事を知らせる表示が現れます。ダウンロードに数秒かかることもあります。

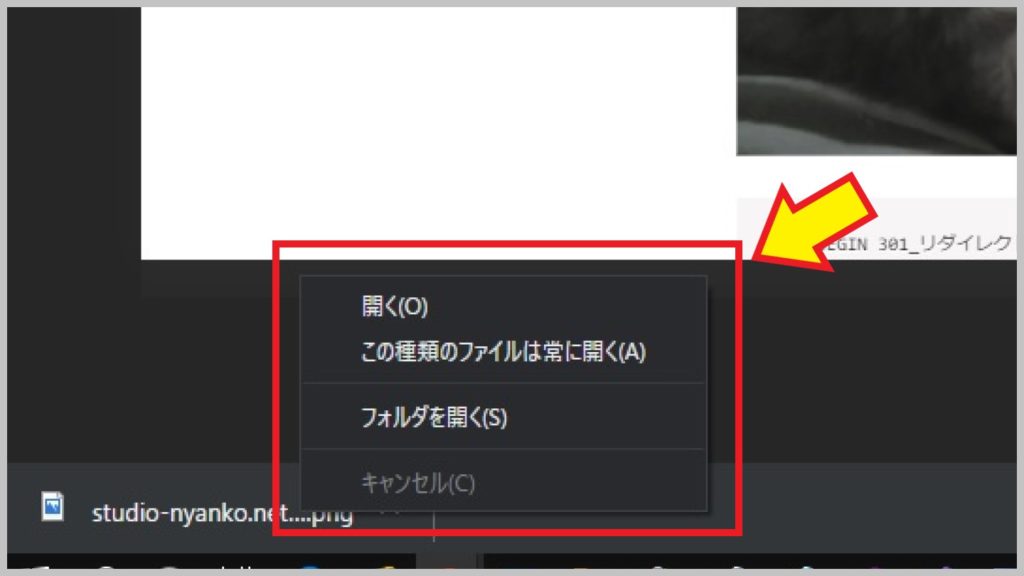
右クリックでコンテキストメニューが表示されるので操作を選択します。(図3-3)
私の場合は [フォルダを開く(S)] を選択してダウンロードされたフォルダを確認しておきます。どのフォルダにダウンロードされるかは個人のブラウザの設定により変わります。

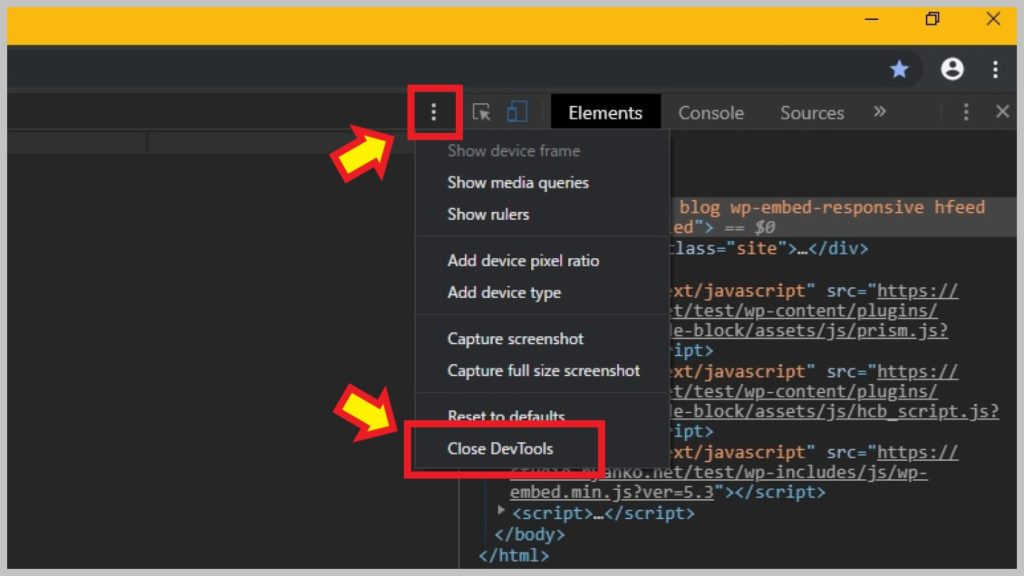
[︙] – [Close DevTools] でデベロッパーツール画面を終了して元の表示に戻ります。(図3-4)

Windows10 の「フォト」アプリで画像を開いてみました。ページを丸ごと取り込むことができました。

4. まとめ
今回はGoogleのクロームでページを丸ごとスクショする方法でした。Windowsのエッジで丸ごとスクショする方法はまた別の機会に。

