【YouTube】チャンネルのカスタマイズ【ブランディング】
Contents
プロフィール画像のアップロード
ようやく今回のブログのテーマである「チャンネルのカスタマイズ」の具体的な説明に入ります。
まずは「プロフィール画像のアップロード」からです。
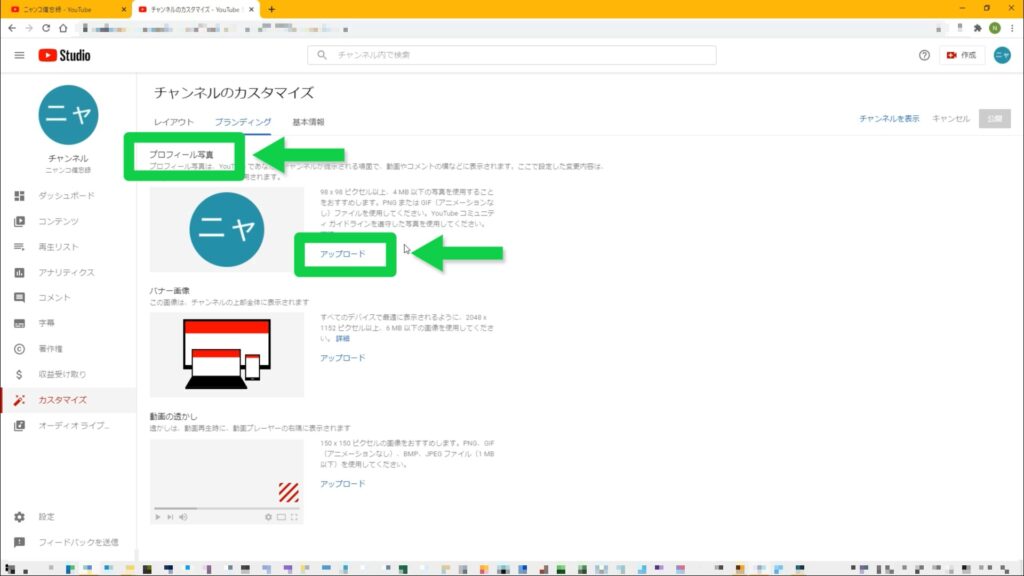
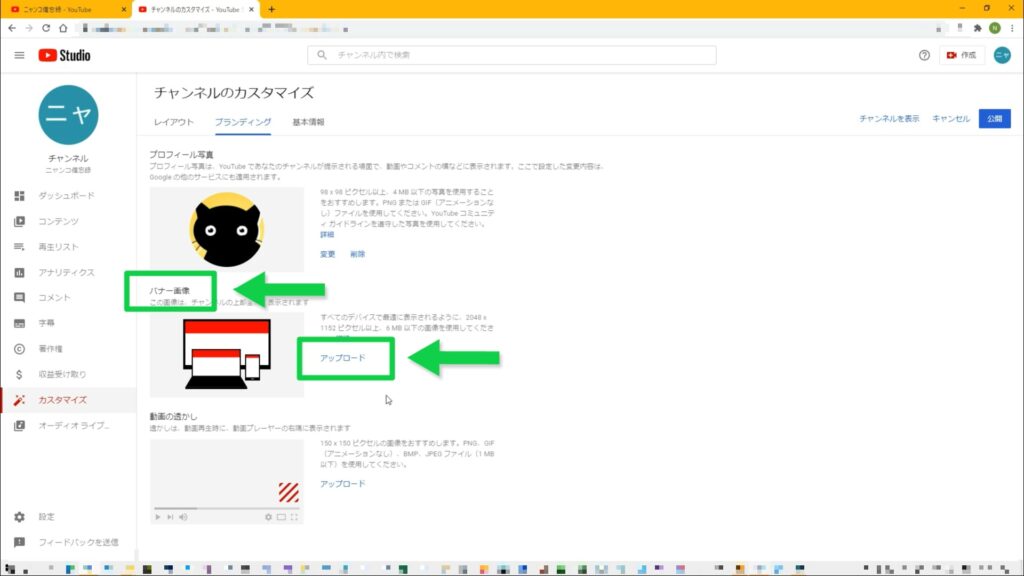
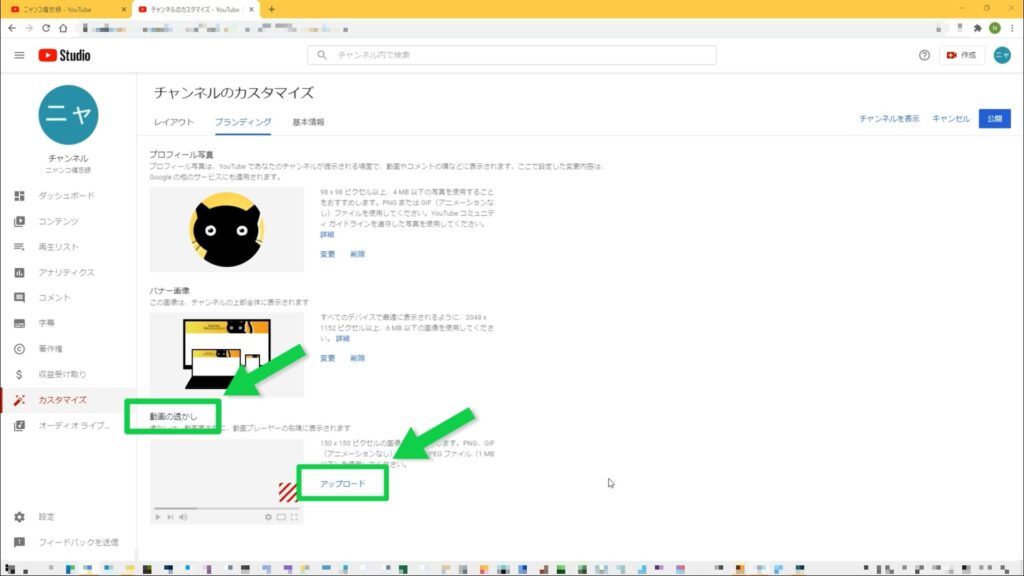
[チャンネルのカスタマイズ] – [ブランディング] のページにある [プロフィール写真] – [アップロード] をクリックします。(図-15)

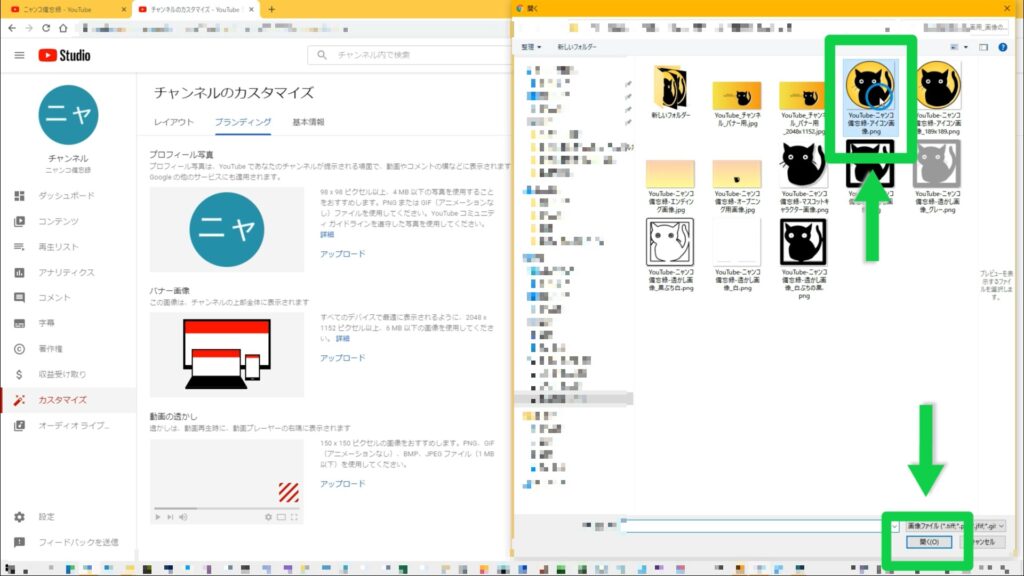
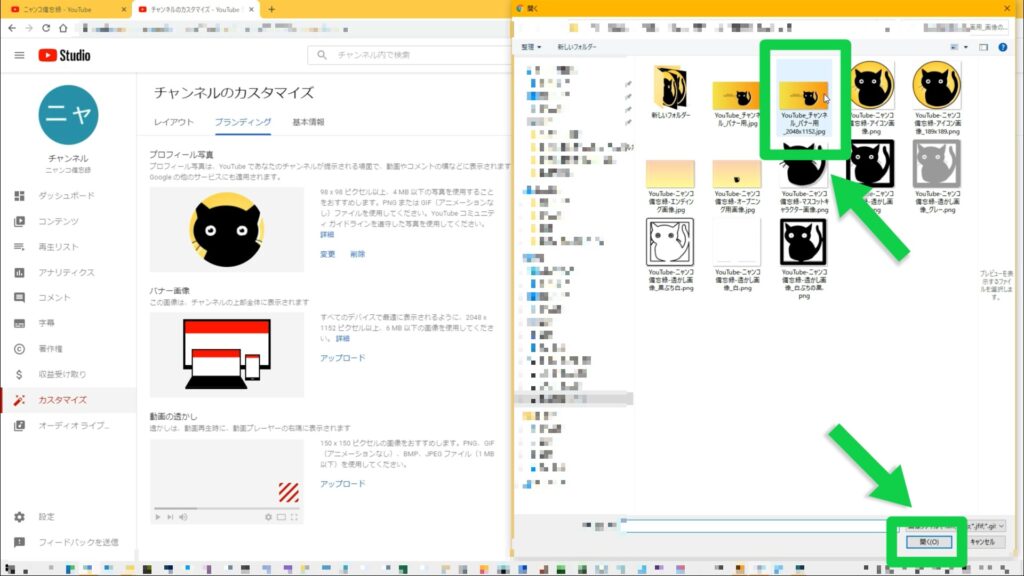
何かしらのダイアログボックスが開くのであらかじめ用意しておいた3つの画像の入っているフォルダを開いてプロフィール用の画像を選択します。
選択が済んだら [開く(c)] をクリックします。(図-16)

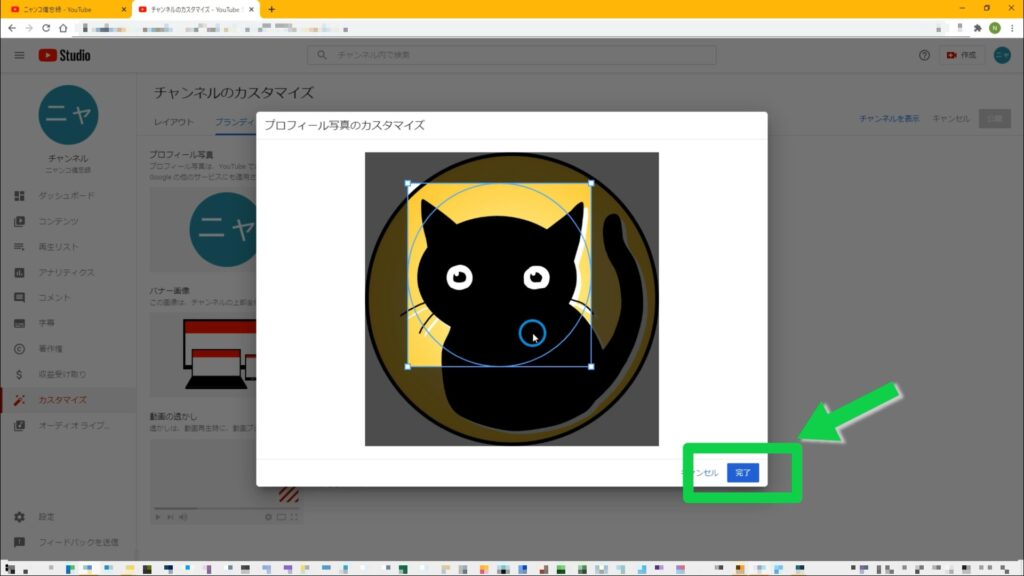
[プロフィール写真のカスタマイズ] というダイアログボックスが開くのでリサイズと位置を決めます。決定したら右下にある [完了] ボタンをクリックしてくださいね。(図-17)

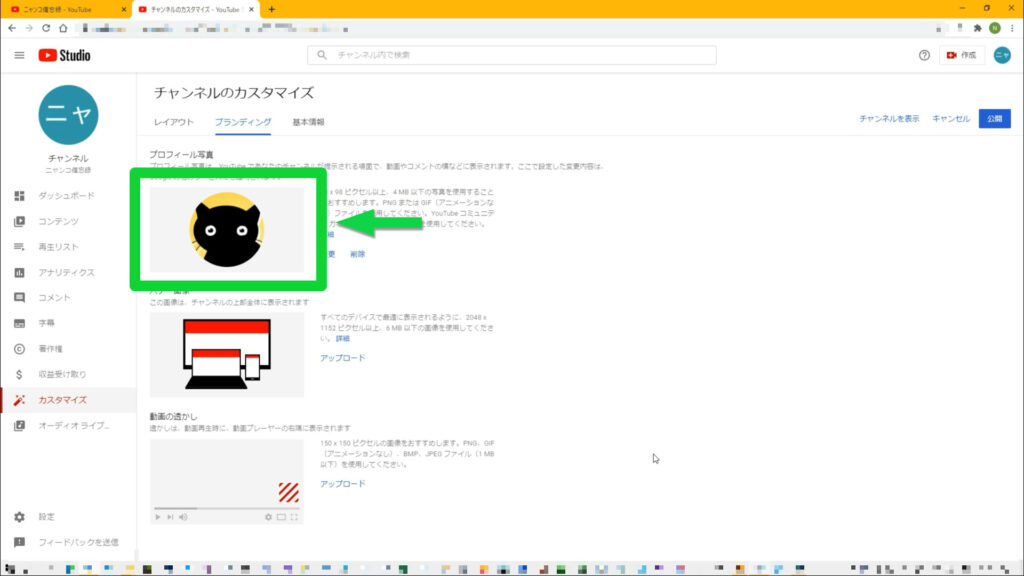
自動生成された「ニャ」アイコンが用意しておいた画像に変わりました。(図-18)

バナー画像のアップロード
「プロフィール写真のアップロード」と同様の手順で行います。
[バナー画像] – [アップロード] をクリックします。(図-19)

画像を選択するダイアログボックスが開くのでバナー用の画像を選択します。選択したら [開く] をクリックして確定します。(図-20)

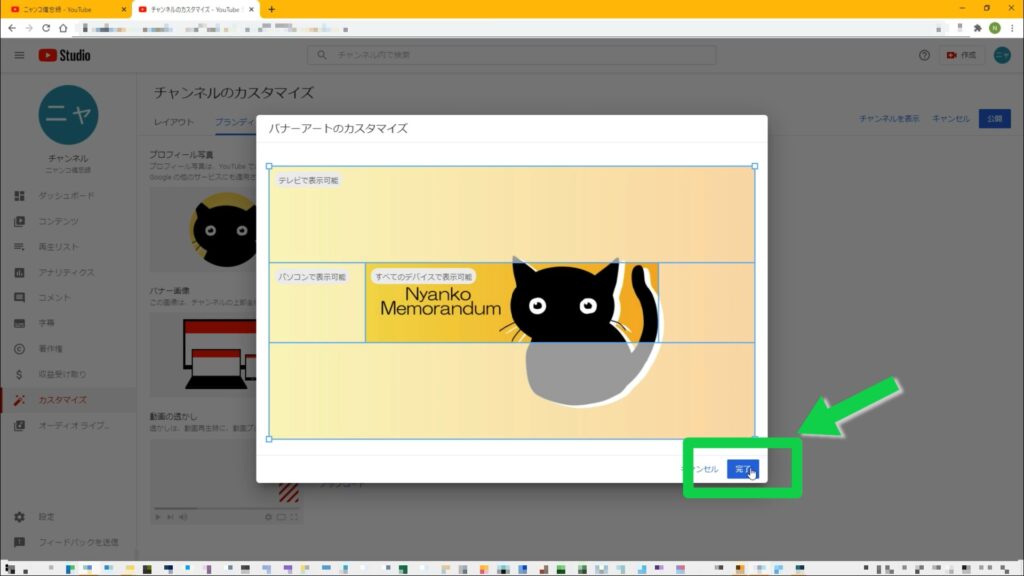
プロフィール写真の時と同様にダイアログボックスが開くので表示させるサイズと位置を決定します。(図-21)
最初にバナー画像の安全領域について説明をしましたが心配しなくても目安になるガイドラインが表示されますね。

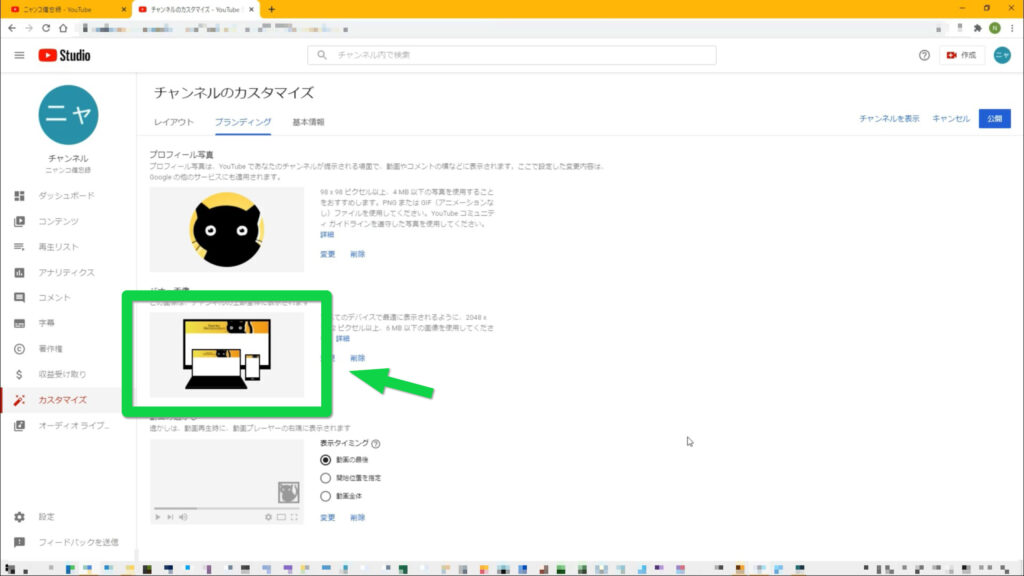
変更が反映されてますね(図-22)

動画の透かしのアップロード
続いて動画の透かしをアップロードします。手順は基本的に同じです。
[動画の透かし] – [アップロード] をクリックします(図-23)

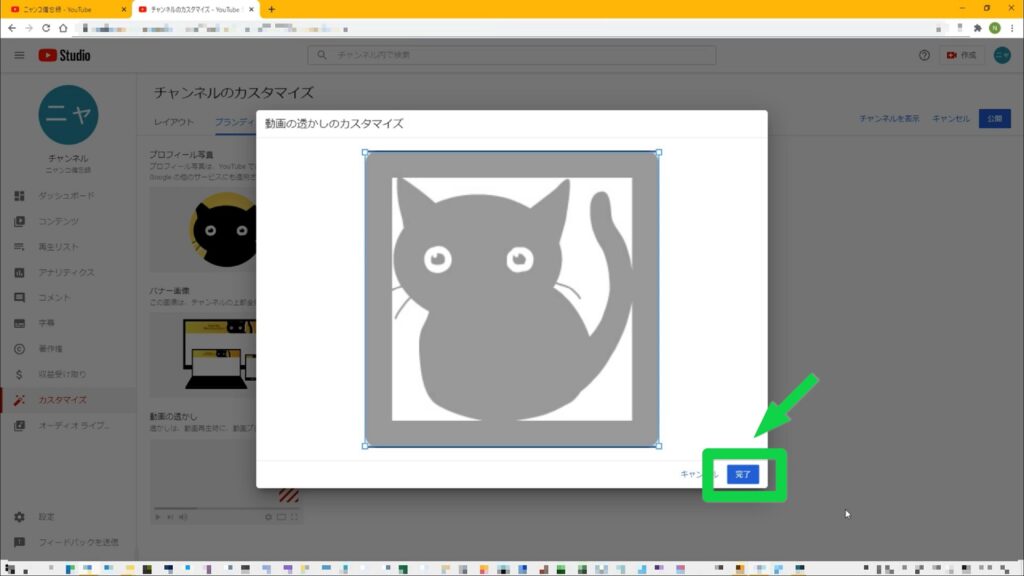
画像を選択してリサイズと位置を決定し [動画の透かしのカスタマイズ] ダイアログの [完了] をクリックします。(図-24)
画像の選択及び、リサイズと位置の決定は省略しました。

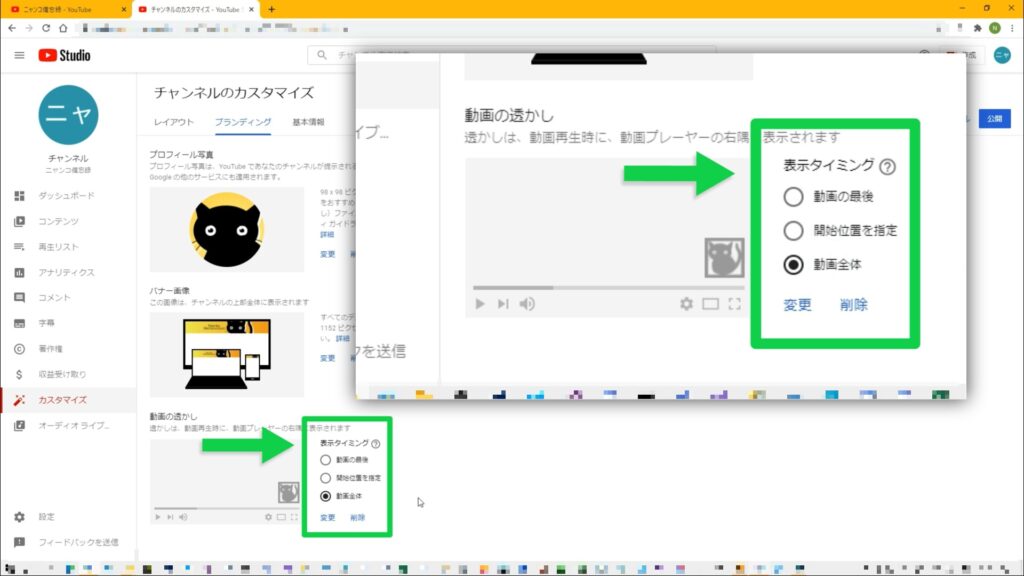
次に [表示タイミング] を選びます。(図-25)
[動画全体] を選択しました。

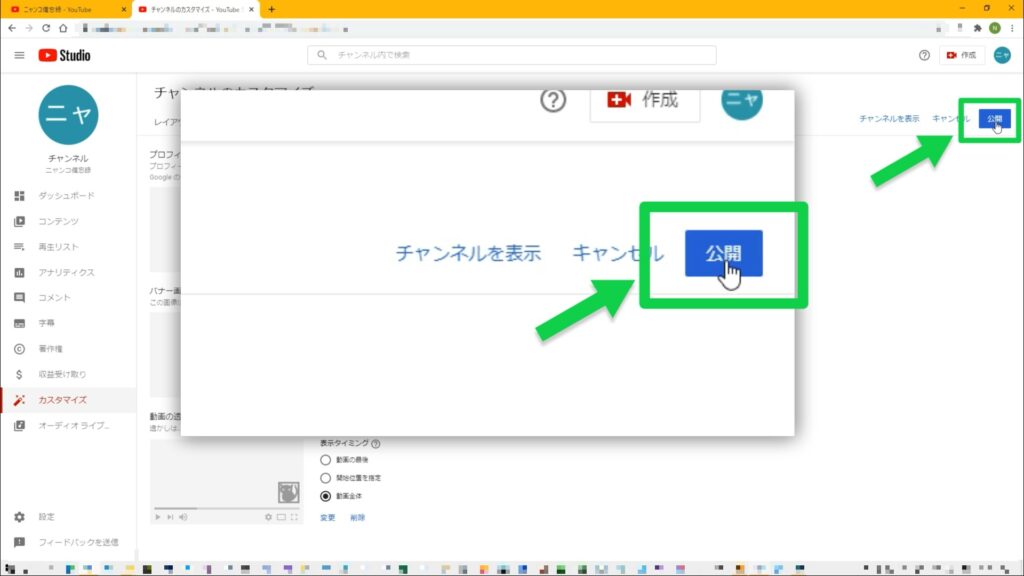
用意しておいた全ての画像をアップロードし終えたらページの右上にある [公開] ボタンをクリックします。(図-26)

しばらくするとページの下部に公開されたことを伝える表示が現れるので青い文字の [チャンネルに移動] をクリックします。(図-27)

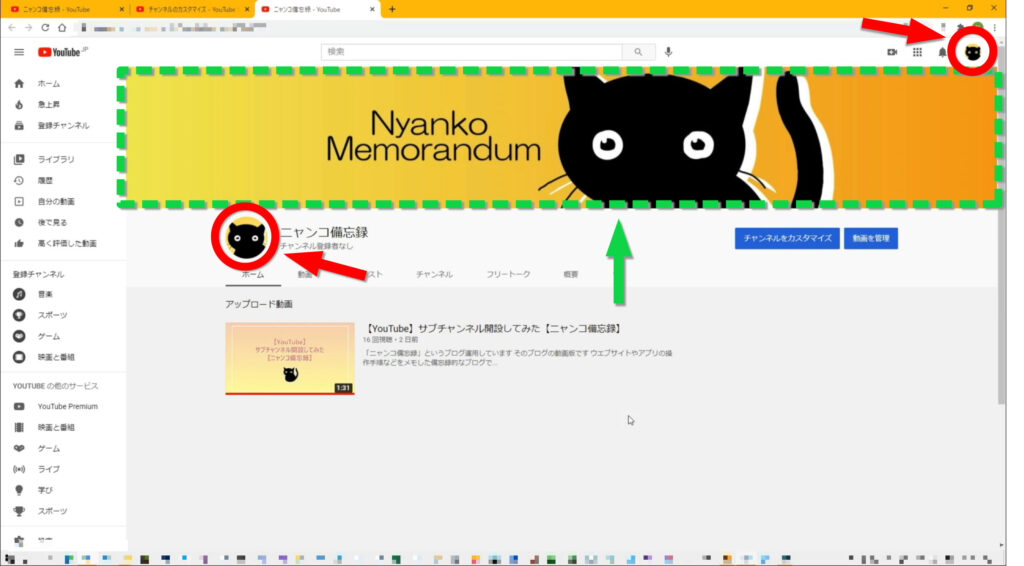
チャンネルに移動したらアイコン画像(赤い丸で囲った部分)やバナー画像(緑の破線で囲った部分)が望み通りに表示されているか色々確認します(図-28)
表示に不満があったり、デザインに飽きたらいつでも修正できます。

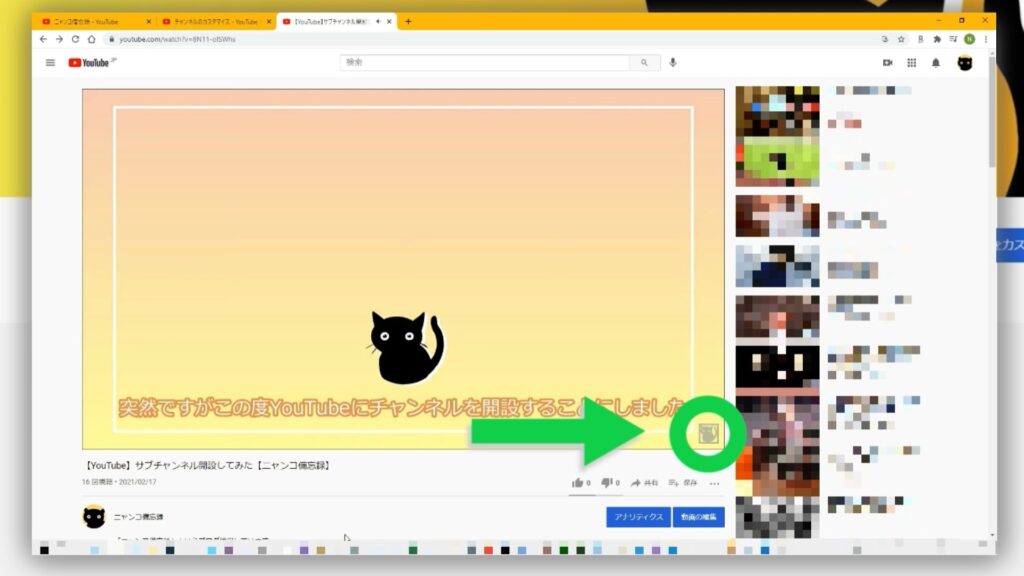
透かし画像が反映されているかどうか動画でチェックします。
前回作成した動画のリンクを貼りつけておきます。右下にちゃんと表示されています。(図-29)

取り敢えずここまでで個人的に今回の目的は果たせたのですがせっかくなのでそのほかの設定も軽く目を通しておきたいと思います。
飽くまでも軽くね。軽く。
(次のページに続く)
