【YouTube】チャンネルのカスタマイズ【ブランディング】

2本目の動画をアップロードしました。
今回はチャンネルのカスタマイズと設定を行いました。
ただ単に動画をアップロードするだけなら特に必要ありませんがせっかくなのでチャンネルのブランディングをしてみたいと思いました。
具体的に何を行ったかと申しますと、主に自分のチャンネル(旧マイチャンネル)のバナー画像やアイコンの設定、動画の右下に出る透かし画像の設定のことです。
その他の諸々の設定は軽く目を通すだけにしておきました。
では早速チャンネルのカスタマイズの手順を、メモメモφ(..)……
Contents
あらかじめ用意しておいたもの
動画作成の前にあらかじめ用意しておいた方が作業が捗ると思いまして、次の三つの画像を揃えておきました。
- プロフィール(アイコン)用画像
- バナー用の画像
- 透かし用の画像
ただ単に動画をアップロードするだけのチャンネルなら特に必要ありません。
プロフィール用の画像
98x98pixel 以上の正方形又は円形の画像。(800x800pixel 推奨)
JPG、PNG、BMP、GIF形式のいずれかのファイル(GIFアニメ不可)
ファイルのサイズ上限は特に記述がありませんでした。
アイコンに使われます。
写真でもイラストでも良いのですが、私の場合はイラストレーターCS4(古ッ)を使って2~3時間でサクッと描きました。
...こんな落書きみたいなポンチ絵に2~3時間もかかるの?
ええ、2~3時間かかるんですよ…
バナー用の画像
YouTubeページ上部の背景として使われます。
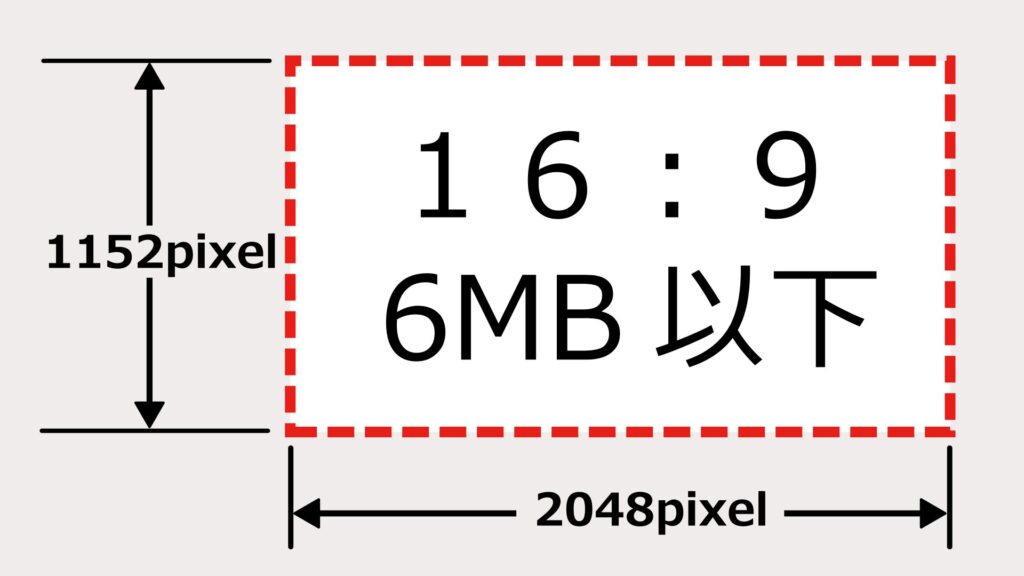
アスペクト比16:9、2048x1152pixel以上のサイズの画像が最小アップロードサイズです。
ファイルサイズの上限は6MBです。

バナー用の画像には 1235x338pixel の「安全領域」というのがあります。
「安全領域」の範囲外は、PCやスマホ、タブレット等の端末によって異なる表示がされるため表示されない部分が出てきます。縦長に表示されたり横長に表示されるためです。
特にこだわりがない人は兎も角、デザインを重視する人はあらかじめ計算して作画するのが良いと思います。

上に示した「バナー用に作成した画像」に描かれているオレンジ色の破線の部分が 1235x338pixel です。外側の赤い破線は 2048x1152pixel です。
破線は説明のために一時的に描いたもので実際の画像には描かれていませんよ。
後述しますがアップロードの時にガイドが表示されますからそんなに考え過ぎなくても良いです。
透かし用の画像
アップロードした自分の動画の右下に表示される透かし用の画像です。
150x150pixel 以上の正方形、ファイルサイズは1MB以下の画像が必要です…動画に透かしを表示したい場合は。
表示しない場合は不要ですが、アップロードした動画ごとに個別に表示/非表示の設定が可能でなおかつ、途中から表示させたりする時間を設定が可能だったりします。

スムーズに作業したい為、以上の三つをあらかじめ用意して適当なフォルダに放り込んでおきました。(動画の作成も兼ねているので段取りは必要ですよね)
チャンネルのカスタマイズ
では早速、実際の作業に移りたいと思います。
チャンネルのカスタマイズを行うにはそのためのページに辿り着く必要があるのでそのページを表示させるためのルートを説明します。
PCやスマホで何かしたい時ってその目的のページに辿り着けずにイライラすることが大半の様な気がするのは私だけでしょうか?目的のページに辿り着くことさえできればあとは何とでもなりそうなのに。…実際にはそうでない場合も多いですが。
目的の場所はそのものズバリで「チャンネルのカスタマイズ」というページです。Google系のサイトはこういう所(ネーミング)はわかりやすいですね。Google系のサイトはわかりやすい名前が多い様な気がします。

[チャンネルのカスタマイズ] ページに到達する手順1
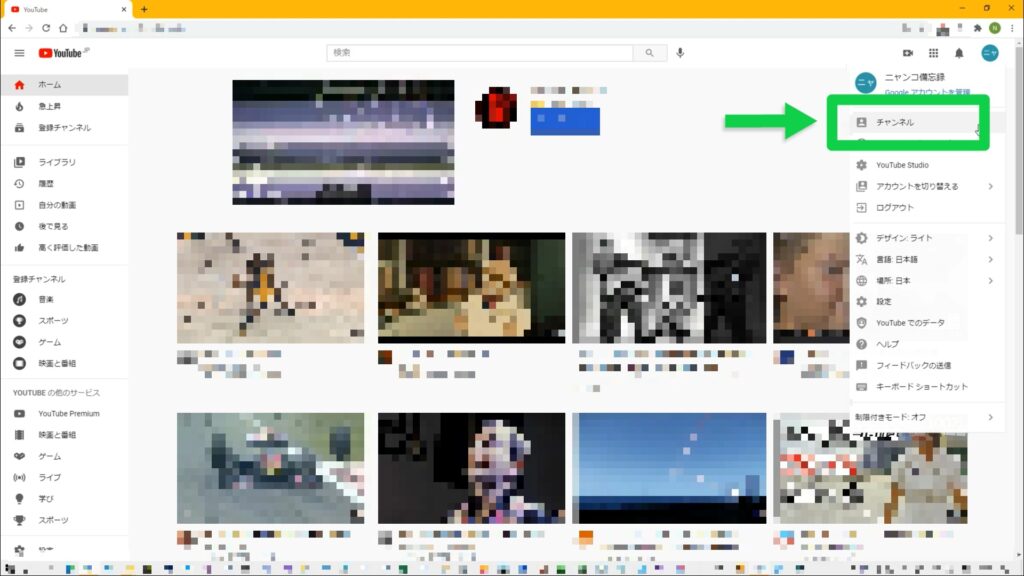
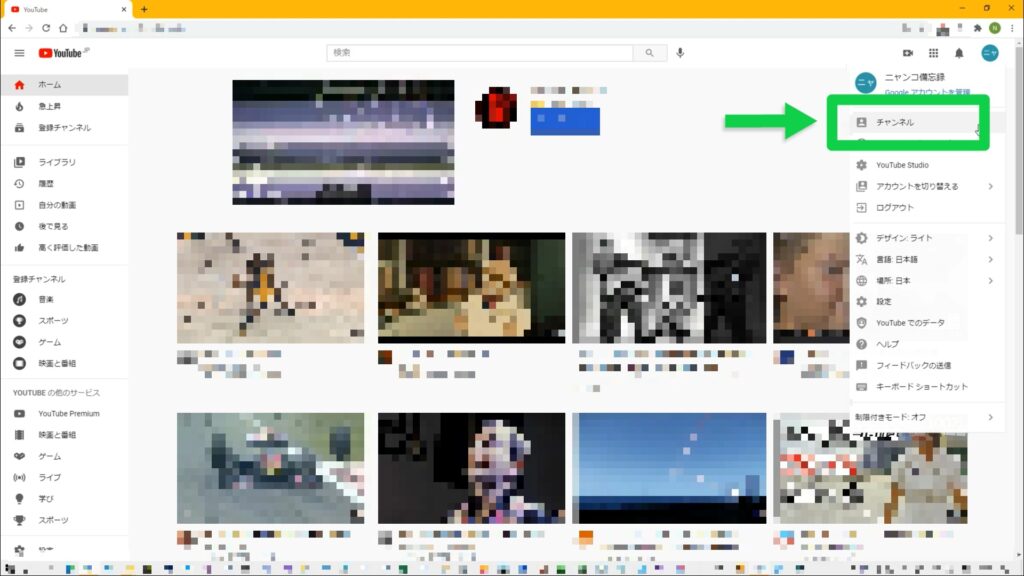
YouTubeのトップページ右上のアイコンをクリックするとドロップダウンメニューが現れるのでその中から [チャンネル] を選択します。(図-1)

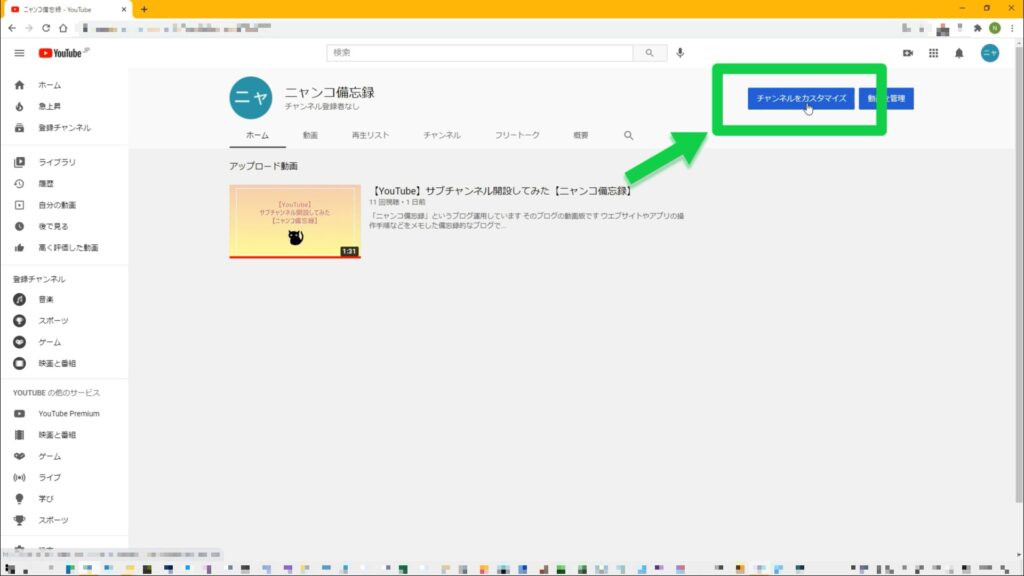
そうすると自分の [チャンネル] ページに遷移するのでページの右上にある [チャンネルをカスタマイズ] ボタンをクリックします。(図-2)

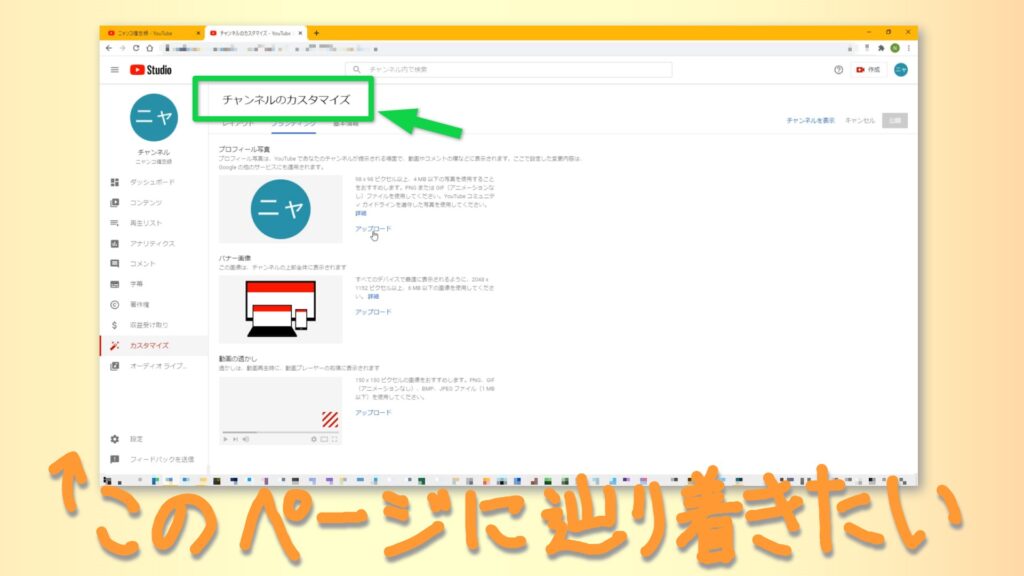
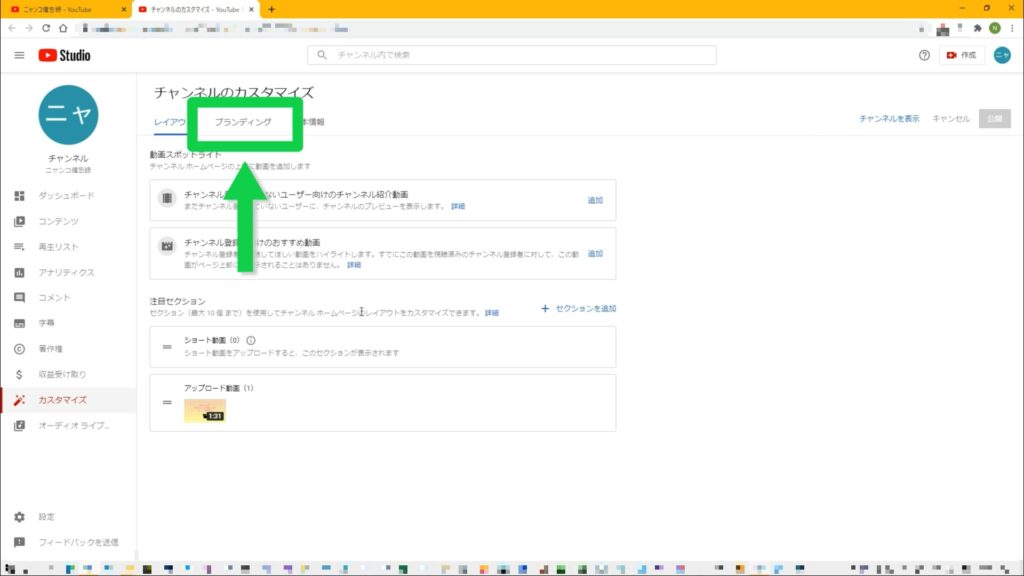
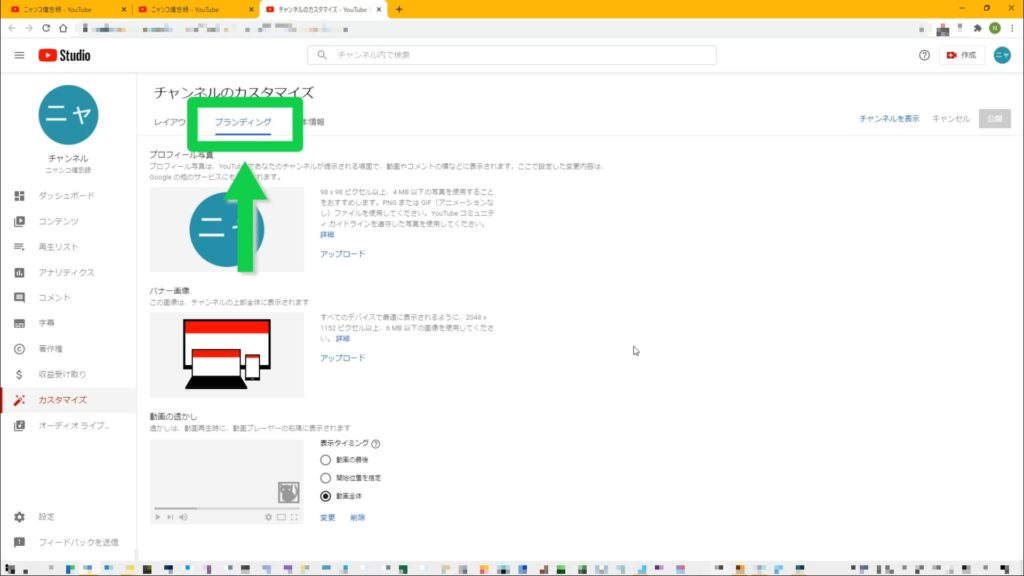
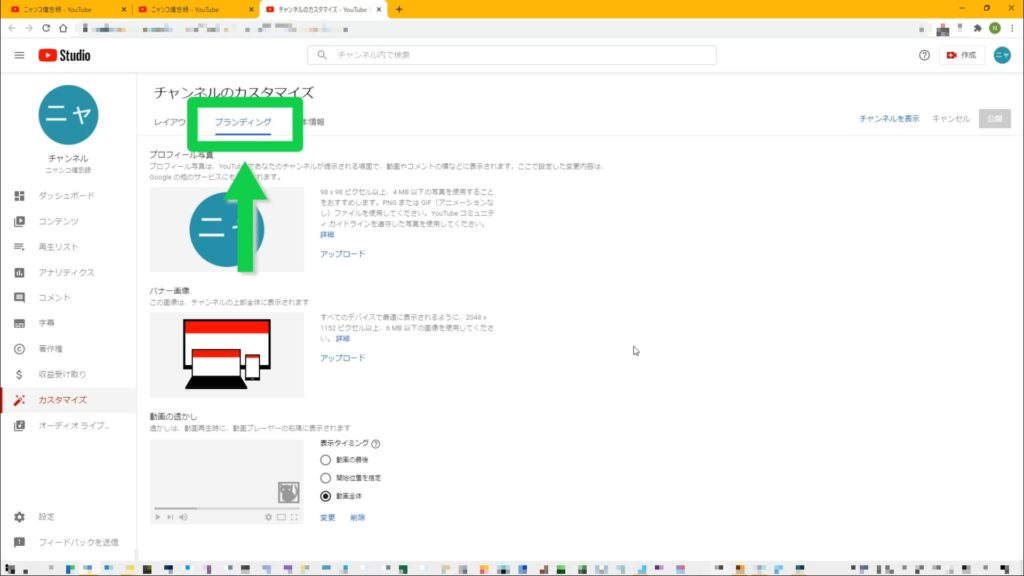
[チャンネルのカスタマイズ] ページに遷移するのでページタイトルの下にある [ブランディング] タブを選択します。(図-3)

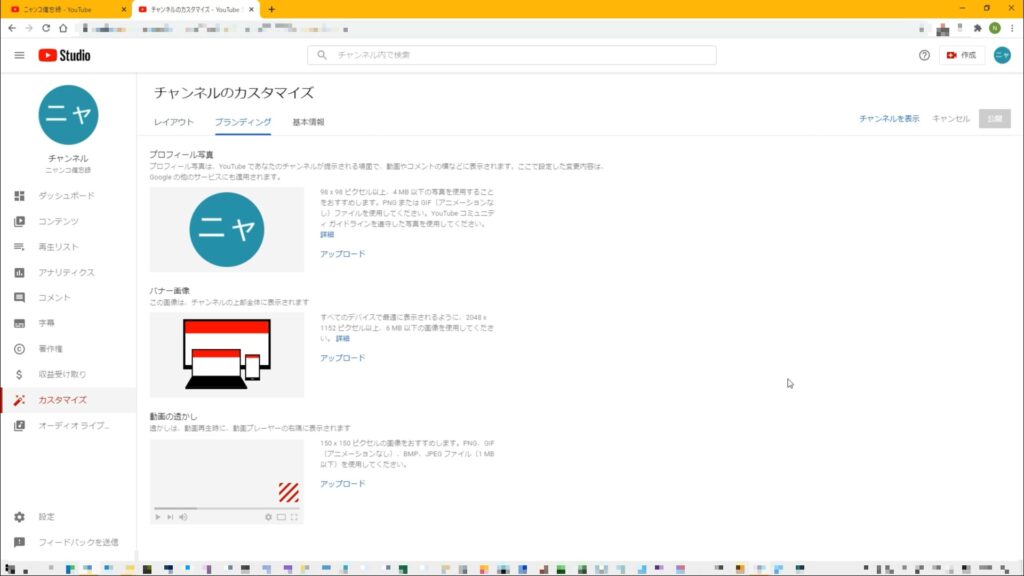
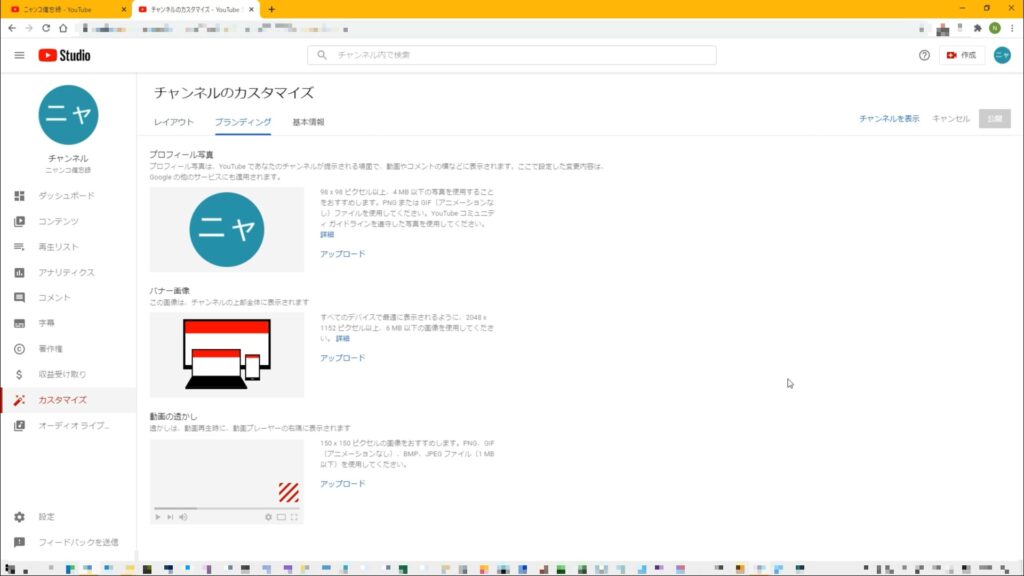
今回の目的のページを表示することができました。(図-4)

[チャンネルのカスタマイズ] ページに到達する手順2
2つ目のルートです。先程と同様にYouTubeのトップページのドロップダウンメニューから [チャンネル] を選択します。(図-5)

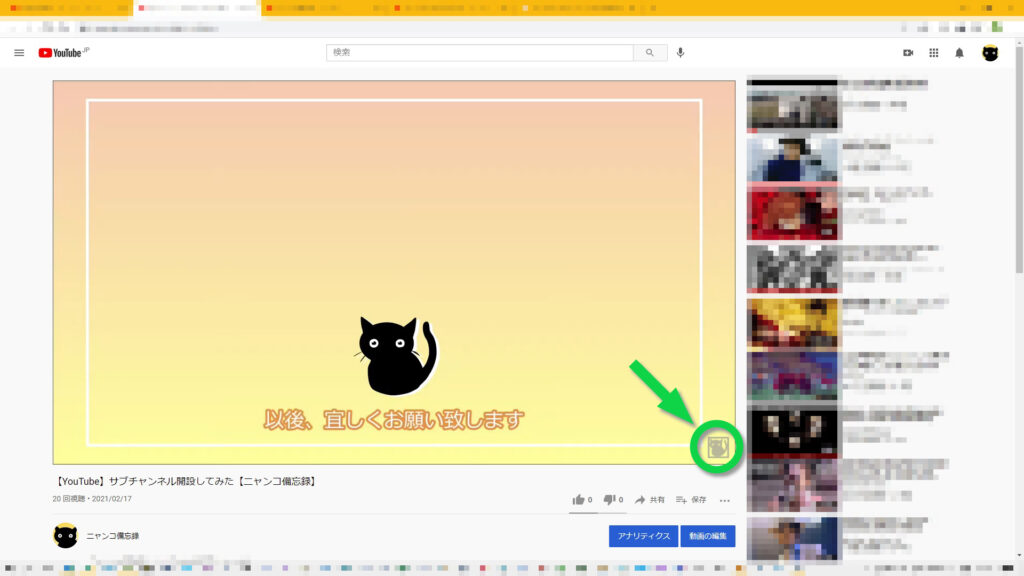
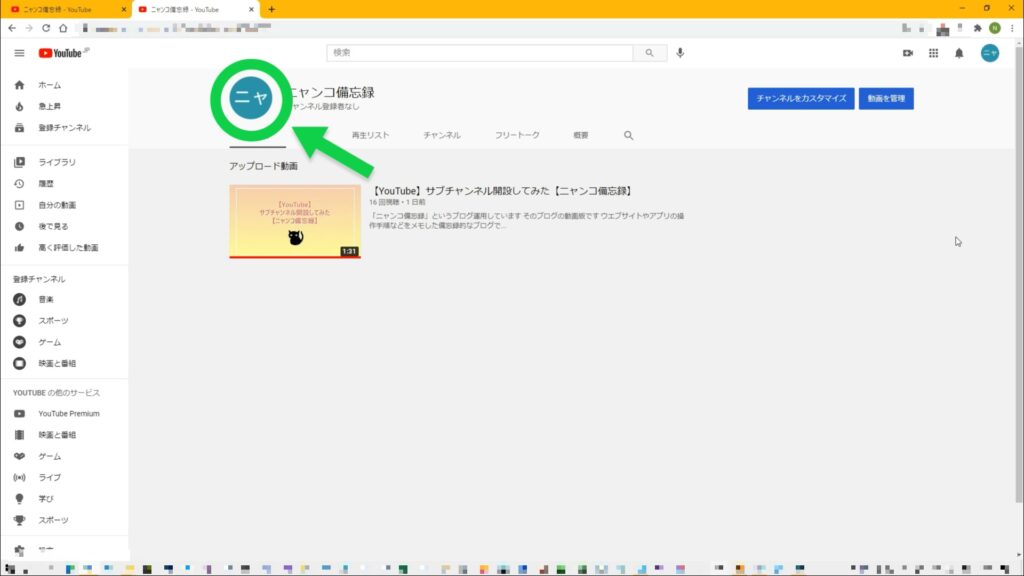
移動した [チャンネル] ページの右上にあるアイコンをクリックします。(図-6)
まだデフォルトのプロフィール画像なので自動生成された「ニャ」アイコンですね。

[チャンネルのカスタマイズ] ページが表示されます。ルートその1と違って既に [ブランディング] タブを選択した状態になっていますね。(図-7)
目的のページを表示できました。

[チャンネルのカスタマイズ] ページに到達する手順3
三つ目のルートです。
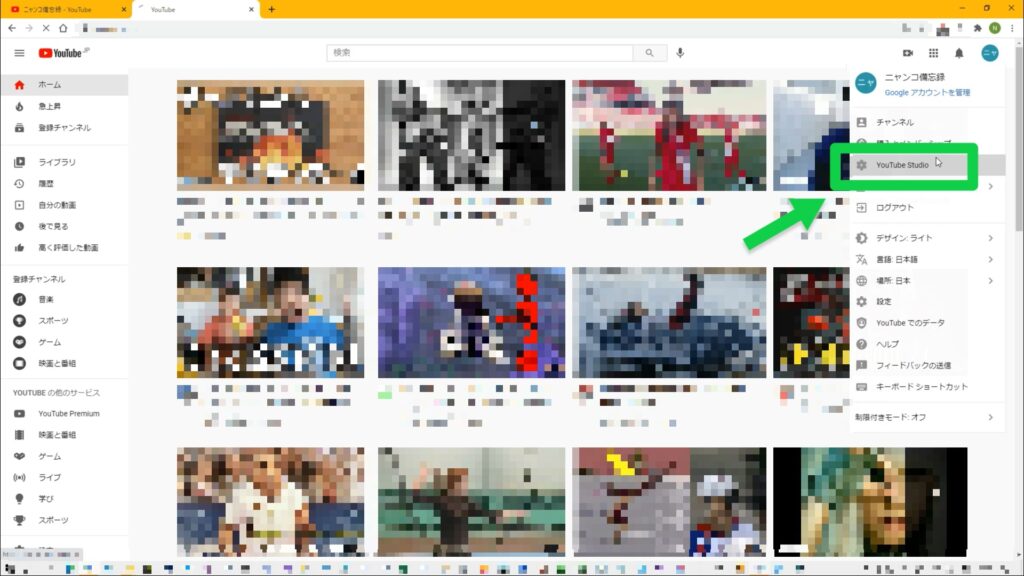
YouTubeのトップページのドロップダウンメニューから [YouTube Studio] をクリックします。(図-8)

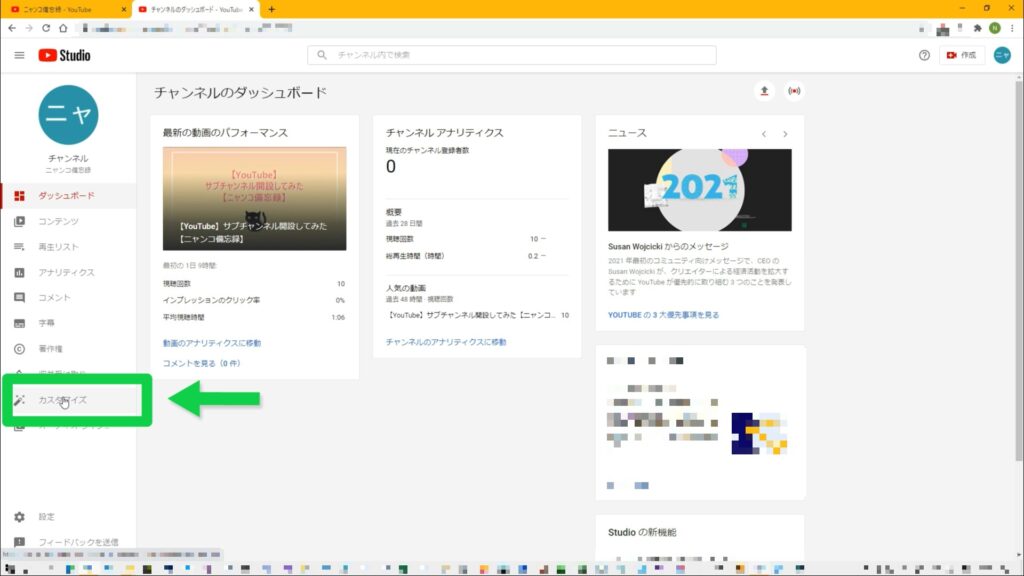
[チャンネルのダッシュボード] ページに遷移するので左端のメニューの中から [カスタマイズ] をクリックします。(図-9)

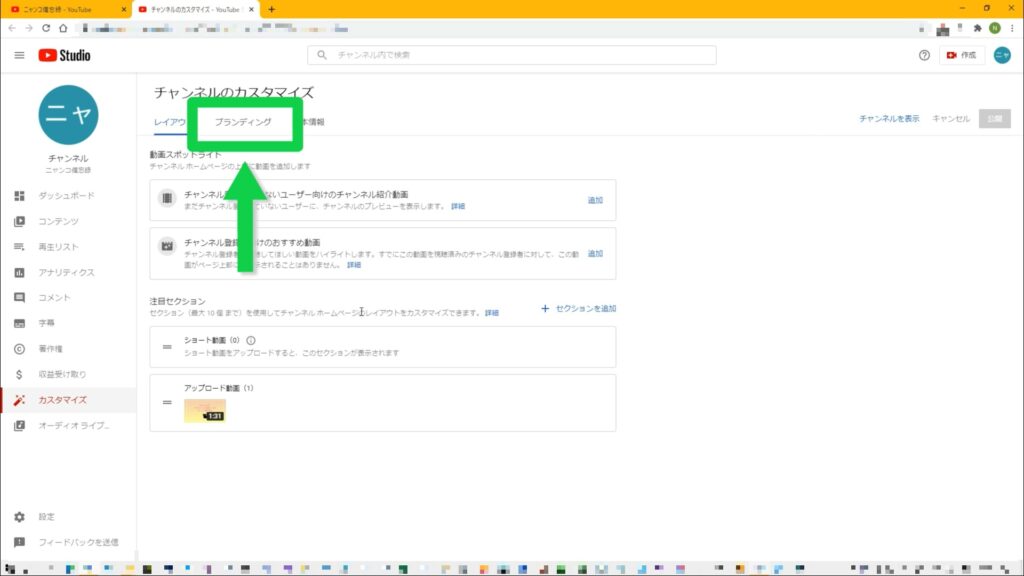
[チャンネルのカスタマイズ] ページに遷移するのでその下にあるタブの中から [ブランディング] タブを選択します。(図-10)
目的のページに到達しました。

[チャンネルのカスタマイズ] ページに到達する手順4
最後にもう一つのルート。
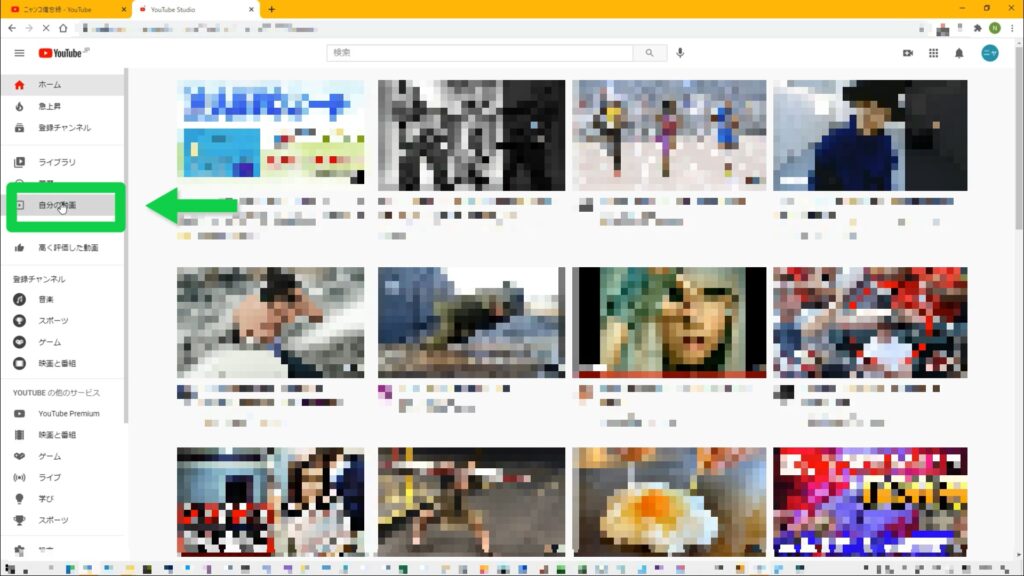
YouTubeのトップページの左端のメニューから [自分の動画] をクリックします。(図-11)

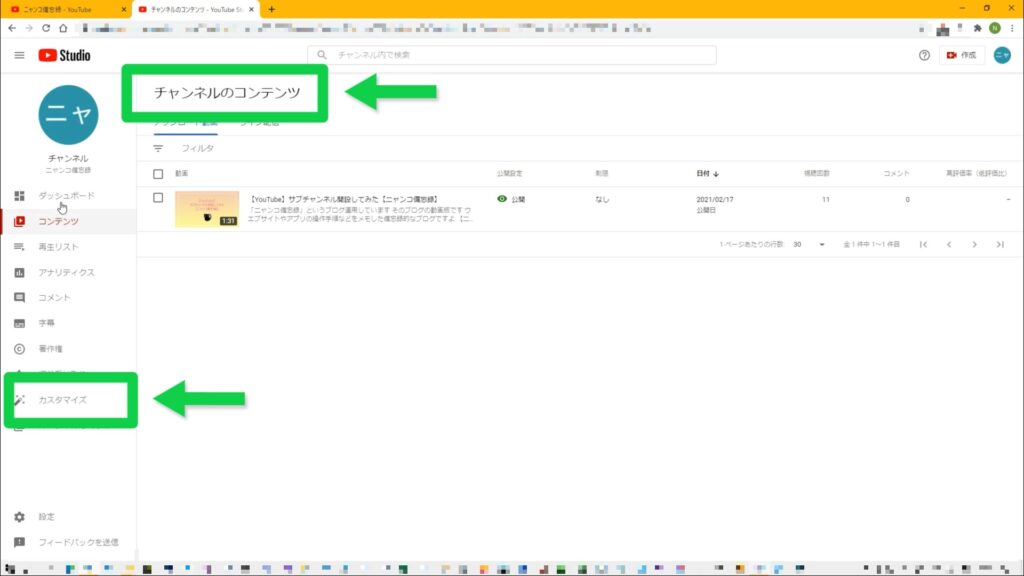
[チャンネルのコンテンツ] というページに遷移するので左端のメニューから [カスタマイズ] をクリックします。(図-12)
手順その3で説明した左端メニューの [チャンネルのダッシュボード] の下に [チャンネルのコンテンツ] がありますね。

[チャンネルのカスタマイズ] ページが表示されるので [ブランディング] タブを選択すれば目的のページに到達できます。(図-13)

目的のページ(図-14)

適当にマウスをポチポチしていれば目的のページに辿り着けるかもしれないのでここまでやる必要はなかったかも。
また、ほかのルートも有るかもしれませんが取り敢えずいくつかのルートをまとめておきました。
(次のページに続きます)
